Brilliant Tips About How To Build A Photoshop Website

Select site > new site from the dreamweaver window.
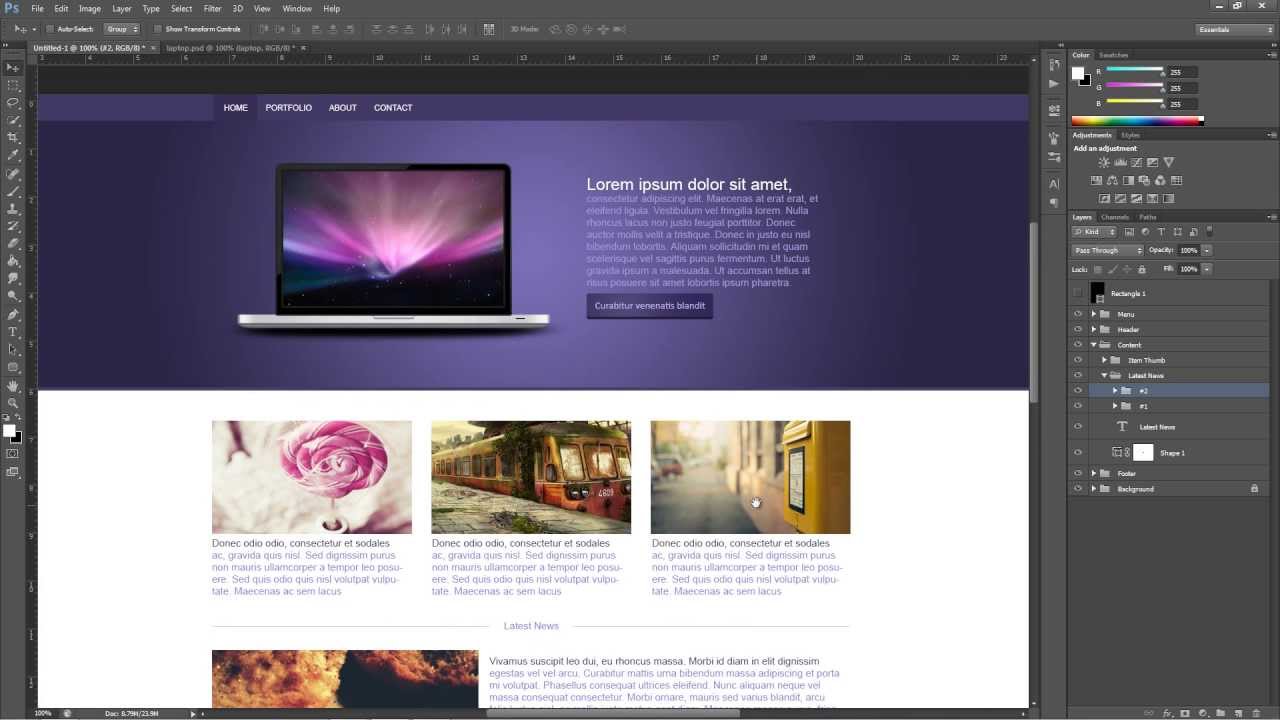
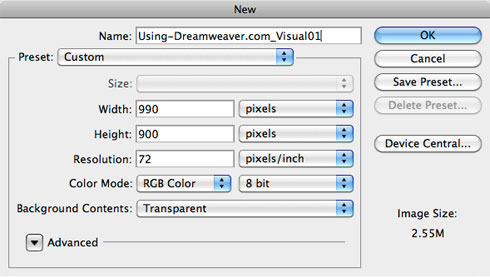
How to build a photoshop website. Ad create your own modern, professional website with no technical knowledge required. Follow the prompts to add images, text, video, and. When using photoshop to build a web site, choose the appropriate resolution, and set up an area for a header, a menu and the text.
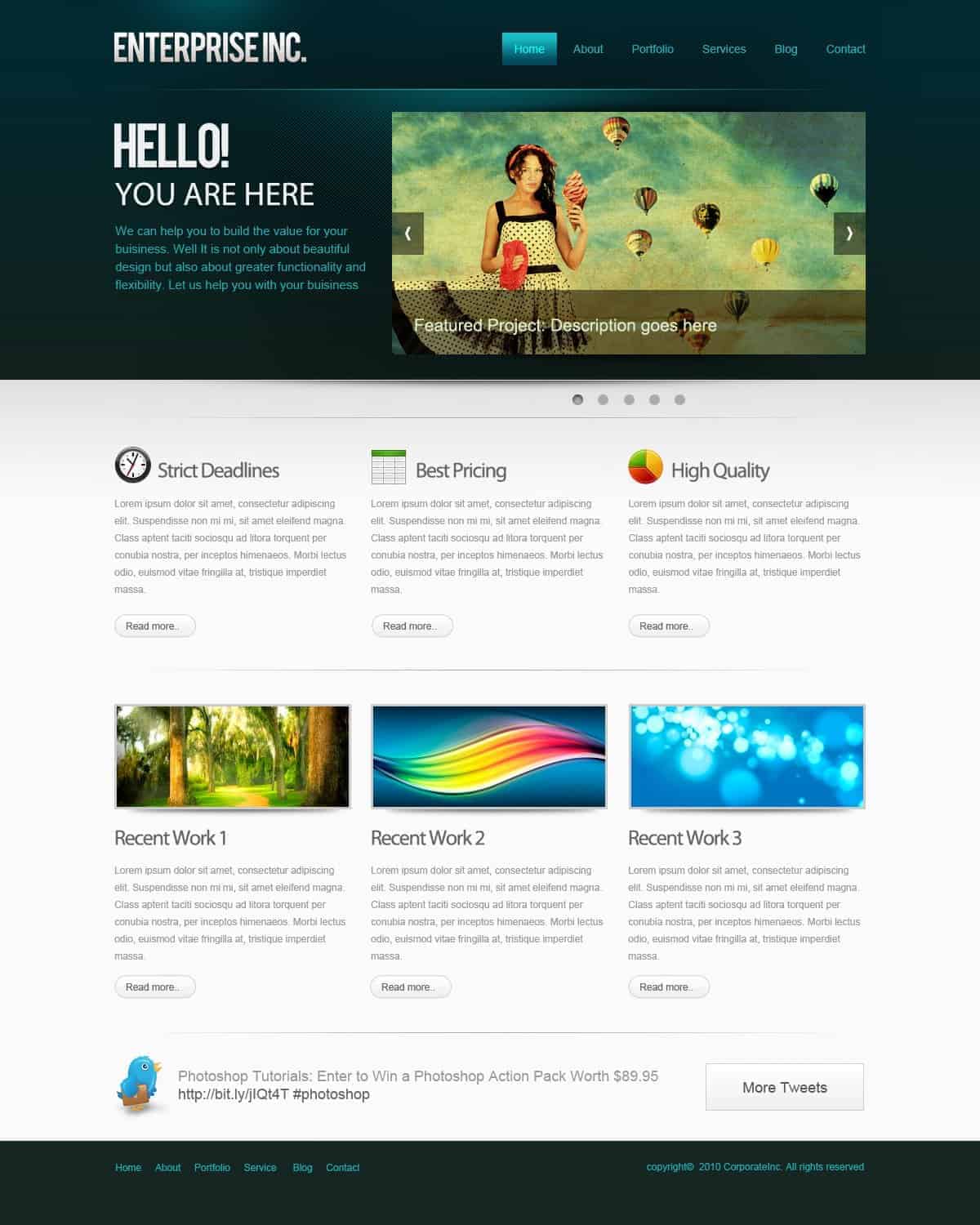
Ad best ecommerce builders comparison. Create a clean and professional web design in photoshop. How do you make a website mockup in photoshop?
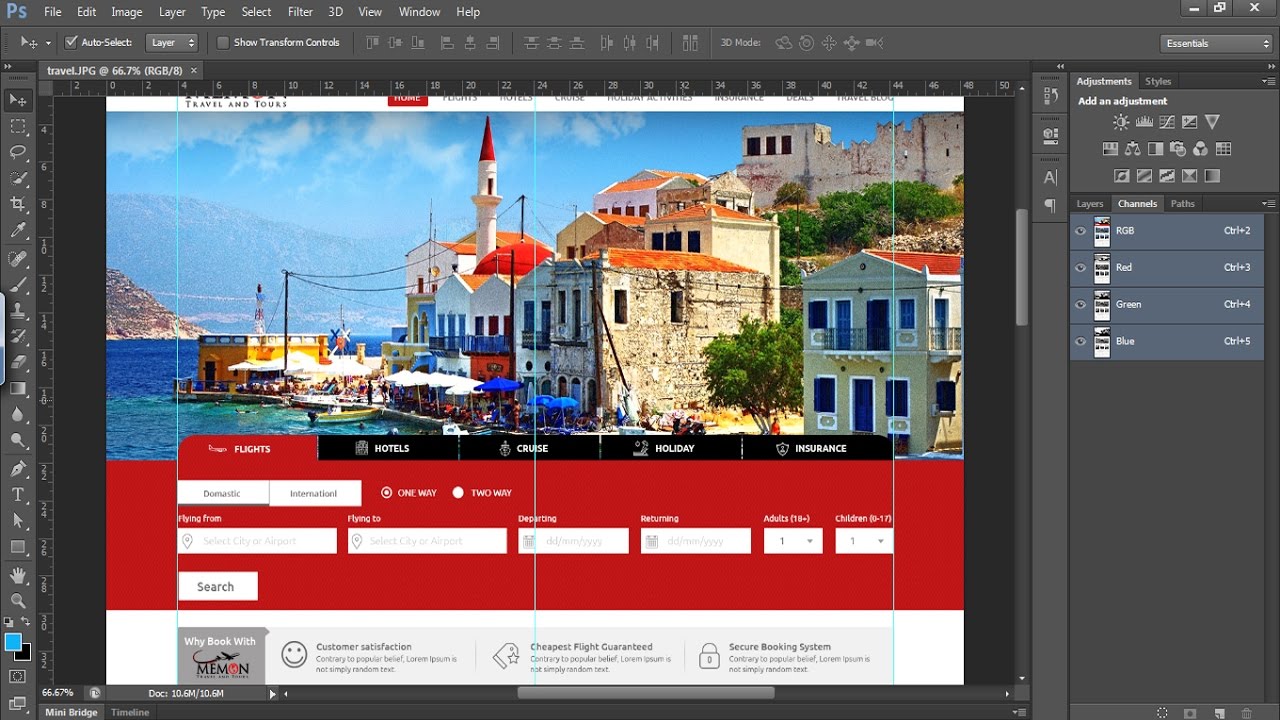
Select a dark gray color for the. Go to file > export > save for web. By far the easiest free website builder.
Adjust the image size according to your website needs. 30 awesome layouts in photoshop. How to create a website banner in photoshop.
Ad create your own website. Modern internet is full of new ideas and encouraging opportunities to earn money online. Some say that it’s as easy as abc.
Create new document in photoshop, select file and new. Designing a website mockup is a pretty straightforward process, but it can be intimidating if you’ve never done it before. I have been scouring the web.
Cut out areas that are going to be used on a web site, and. 1 create a new document in photoshop (ctrl/cmd + n) using the settings from the following image. Make sure the units and rulers settings are set.
Free downloads below.in this tuto. Write a page title at the prompt. In this post, you’ll find everything from creating an elegant.
Place the image layer on top of the blue color banner. Make sure the content area is. Make the website that you want!
Place the gradient overlay above the image. Pick something short and snappy. How do i create a psd for my website?
![How To Create A Website Layout With Photoshop From Wireframe [Part 2] - Youtube](https://i.ytimg.com/vi/ZEem-KoFMag/maxresdefault.jpg)