Out Of This World Info About How To Get A Html Code From Picture

It can be viewed in the web browser menu by selecting the view source category or.
How to get a html code from a picture. However, when we download the file and try to open it or attach it. It is used for the alignment of image to the middle. [2] click on choose images and upload any image.
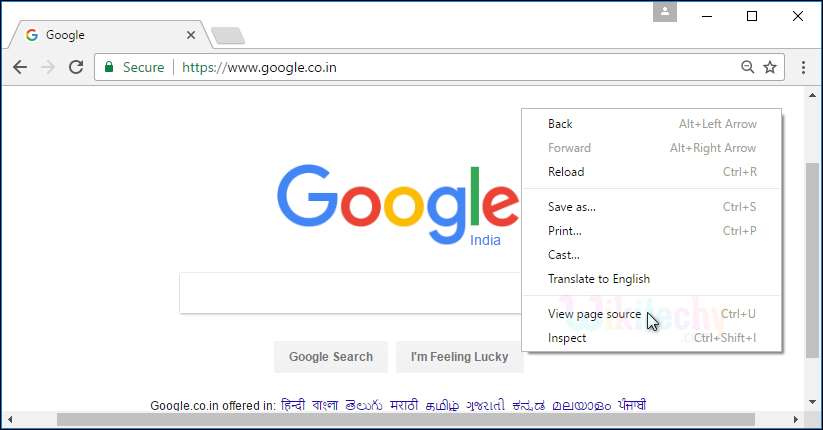
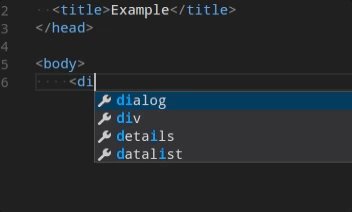
This quick video tutorial shows you how to do just that in html on a web page. Select the html page you want to edit from the dialog box that appears. To begin, open the notepad editor and press ctrl+o.
Choose “ocr” or “quick ocr”. Download and install phantompdf on windows pc. It is used for the alignment of image to the top.
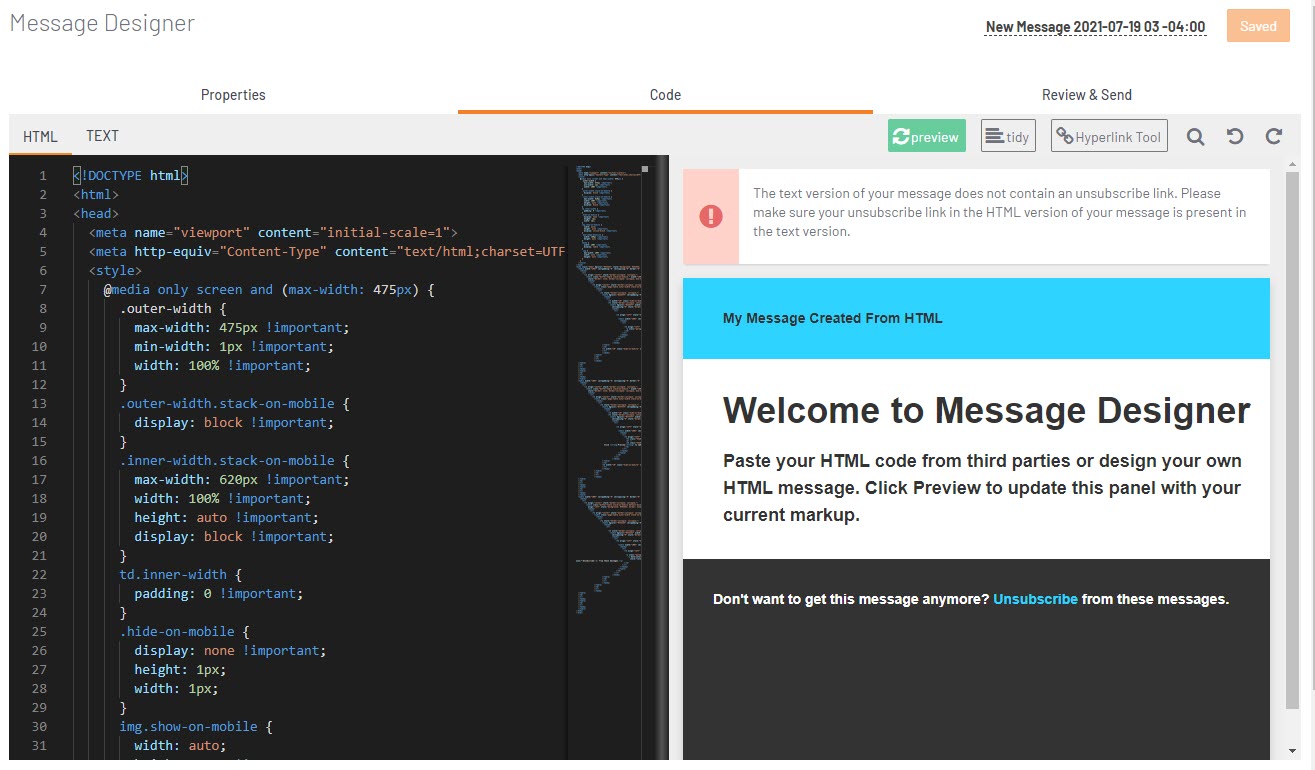
The html <<strong>picture></strong> element gives web developers more flexibility in specifying image resources. Just drop your image in tool and click convert to html button to write image as html. To add an image to your.
To improve command and control, change the. Steps to retrieve image from firebase in realtime. Quick online tool to convert your image to html file.
Connect your app to firebase. Then you need to add the images. Use the html element to define an image use the html src attribute to define the url of the image use the html alt attribute to define an alternate text for an image, if it cannot be.
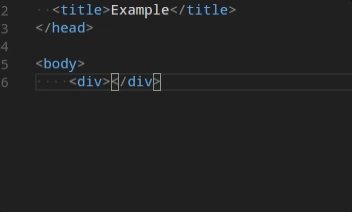
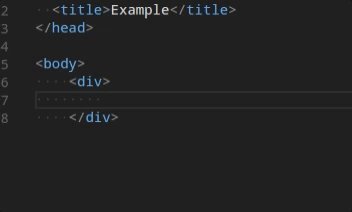
First of all, you need to create a file in html, inside the html document you need to add the basic structure of html. The <<strong>picture></strong> element contains one or more. Images or pictures can be embedded with the img tag.
All modern browsers allow you to open html files, but the source code is not displayed by default. The most common use of the <<strong>picture</strong>> element will be for art direction in. Also, to make sure the entire element is always covered,.
Images often contain a wide array of colors, and sometimes you just want to know the exact. The <<strong>picture></strong> tag gives web developers more flexibility in specifying image resources. So, i’m going to share.
Add dependency to build.gradle (module:app) step 4: How do i view html on my computer? Supports jpg, png, webp, bmp and svg image formats.